Shopify is a popular e-commerce platform that allows you to create and manage your online store effortlessly. However, enhancing your store's user experience often requires custom functionality, such as implementing infinite scroll or load more pagination. One efficient way to achieve this is by using the Ajaxinate library, which enables you to load more products without refreshing the page. This guide will walk you through the steps to add Ajaxinate pagination to your Shopify collection page.
Step 1:- In your Shopify admin go to Online Store > Theme.

Step 2:- Find the theme you want to edit and then click Action > Edit code.
Step 3:- Download ajaxinate.min.js file and upload in the assets folder.
File ajaxinate.min.js
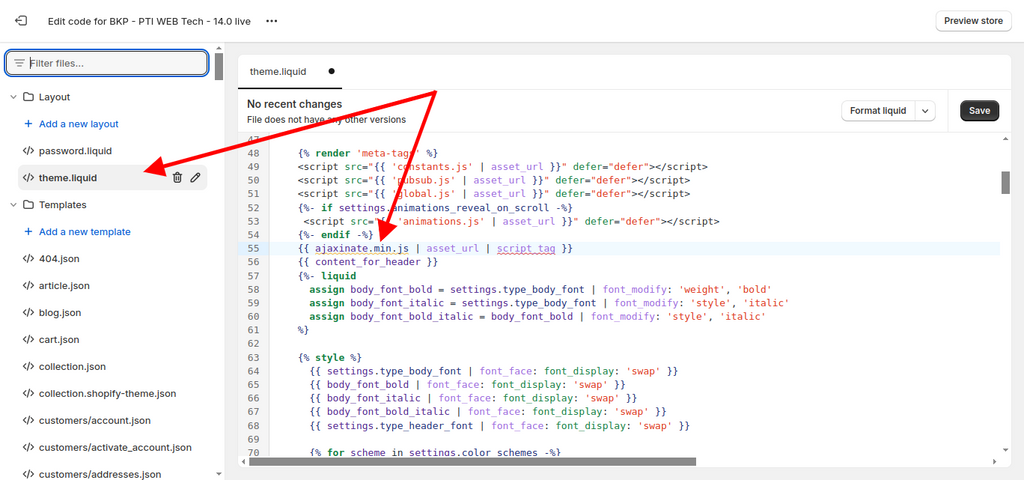
Step 4:- Now open theme.liquid in the online code editor. an paste the following code just above the <head/> which is given below.
{{ 'ajaxinate.min.js' | asset_url | script_tag }}
or add this code instead of uploading file and pasting above code:
<script src="https://cdn.jsdelivr.net/npm/ajaxinate@3.0.1/src/ajaxinate.min.js"></script>

Step 5:- Save it
Step 6:- Go to collection.liquid in the online editor and find {% for product in collection.products %}
add a the and add more a <div> tag to the wrapper and add one more <div> tag just below it. as added in below example:
{% paginate collection.products by 3 %}
<div id="AjaxinateLoop" >
{% for product in collection.products %}
{% include 'product-grid-item' %}
{% endfor %}
</div>
<div id="AjaxinatePagination">
{% if paginate.next %}
<a href="{{ paginate.next.url }}">Loading More</a>
{% endif %}
</div>
{% endpaginate %}
Step 7:- Add the following JavaScript code to the end of the file.
<script>
document.addEventListener("DOMContentLoaded", function() {
var endlessScroll = new Ajaxinate({
container: '#AjaxinateLoop', pagination: '#AjaxinatePagination'
});
});
</script>
Step 8:- Save the file and you're done.
 WhatsApp
WhatsApp







